Description
Safely upload SVG files to your media library and use them like any other image.
But SVG Support has more features!!! Read on to learn more.
FOLX - Free download manager for Mac OS X with a true Mac-style interface. Free Download Manager - Powerful, modern download accelerator and organizer for Windows and Mac. (FREE) JDownloader - Free, open-source download management tool with a huge community of developers that makes downloading as easy and fast as it should be. Prey (32-bit) 1.6.9 Track, lock and recover your laptop, phone or tablet when stolen or missing Prey for Mac (64-bit) 1.9.10 (64-bit) Rainlendar Lite for Mac 2.16.1 Rainlendar for Mac is a feature rich calendar application that is easy to use and doesn't take much space on your desktop. The application is platform independent so you can run it. Yes, Native Apple Silicon Support as of v3.14.2. Free Download Manager. 🔶 App has not yet been reported to be native to Apple Silicon.
When using SVG images on your WordPress site, it can be hard to style elements within the SVG using CSS. Now you can, easily!
Scalable Vector Graphics (SVG) are becoming common place in modern web design, allowing you to embed images with small file sizes that are scalable to any visual size without loss of quality.
This plugin not only provides SVG Support like the name says, it also allows you to easily embed your full SVG file's code using a simple IMG tag.
By adding the class 'style-svg' to your IMG elements, this plugin dynamically replaces any IMG elements containing the 'style-svg' class with your complete SVG code, rendering it inline.
The main purpose of this is to allow styling and animation of your SVG elements. Usually your styling options are restricted when using embed, object or img tags alone.
Features
- SVG Support for your media library
- Inline your SVG code
- Works with the new Image Widget (WordPress 4.8+)
- Style SVG elements directly using CSS
- Animate SVG elements using CSS and JS
- Super easy settings page with instructions
- Restrict SVG upload ability to Administrators only
- Set custom css target class
- Extremely Simple To Use – Simplifies complex usage of SVG files

Usage
Firstly, install and activate SVG Support (this plugin).
Once activated, you can simply upload SVG images to your media library like any other file.
As an administrator, you can go to the admin settings page ‘Settings' > ‘SVG Support' and restrict SVG file uploads to administrators only and even define a custom CSS class to target if you wish.
If you only need to upload SVG files to use as images, you don't need to enable 'Advanced Mode'. Leaving it disabled ensures the frontend script is not enqueued and the unnecessary settings stay hidden.
For advanced use: Enable the 'Advanced Mode' under Settings > SVG Support.
With advanced mode enabled, you can embed your SVG images just like you would a standard image with the addition of adding (in text view) the class 'style-svg' (or the custom class you defined) to your IMG tags that you want this plugin to swap out with your actual SVG code.
For example:
or
The whole IMG tag element will now be dynamically replaced by the actual code of your SVG, making the inner content targetable.
This allows you to target elements within your SVG using CSS and JS.
You can remove all other attributes from the IMG tag as it will disappear anyway.
There's a setting to automatically add your class to the IMG tag for you when you're inserting SVG's in to a post or page, which also removes unnecessary tags.
Since 2.3.11, you can force all SVG files to be rendered inline with a single checkbox. Additionally, you can now choose whether to use the minified or expanded version of the JS file.
Featured Images: If a post/page is saved with your SVG as a featured image, a checkbox will display in the featured image meta box to allow you to render it inline (only if advanced mode is active).
Please Note: If your SVG isn't showing, it's likely that it is being displayed with 0 height and width. In this case, you will need to set your own height and width in your CSS for SVG files to display correctly.
If you're having any issues, please use the support tab and I will try my best to get back to you quickly
Security
As with allowing uploads of any files, there is potential risks involved. Only allow users to upload SVG files if you trust them. You have the option to restrict SVG usage to Administrators only from the settings page. By default, anyone with Media Library access or upload_files capability will be able to upload SVG files (that is Administrators, Authors and Editors). Please note that SVG files are actually XML which would allow someone to inject malicious code if you're not careful with who has upload privileges.
Feedback
- I'm open to your suggestions and feedback – Thanks for using SVG Support!
- Tag me @benbodhi on Twitter #svgsupport
Note: I hope you like this plugin! Please take a moment to rate it.
Translations
You can contribute your translation here.
New to Translating WordPress? Read through the Translator Handbook to get started.
FAQ
SVG not rendering inline since 2.3 update
SVG Support 2.3 includes a new settings section called 'Advanced Mode'. Users that were inlining SVG files need to make sure this setting is checked. Go to your dashboard > Settings > SVG Support and check 'Advanced Mode'. All of your original settings should still be there.
How do I disable the Javascript on the front end if I am not using inline SVG?
If you go to Settings > SVG Support in your admin dashboard, you can choose to enable 'Advanced Mode' or not. If you leave it disabled, the advanced functionality and extraneous script is removed.
I'm trying to use SVG in the customizer but it's not working.
To allow SVG to work in the customizer, you will need to modify/add some code in your child theme's function file. Here is a great tutorial on how to do that. The important part is:
How do I add animation to my SVG?
You will need to edit your SVG file in a code editor so you can add CSS classes to each element you need to target within the SVG. Make sure that your IMG tag is being swapped out for your inline SVG and then you can use CSS or JS to apply animations to elements within your SVG file.
Why is SVG Support not working in multisite?
If you installed multisite prior to WordPress 3.5, then you will need to remove your ms-files. Here is a couple of resources to help you: Dumping ms-filesRemoving ms-files after 3.5.
Why is my SVG not working in Visual Composer?
If you are using SVG Support with Visual Composer or any other page builders, you will need to make sure that you can add your own class to the image. The easiest way to do this is by using a simple text or code block in the builder to put your image code in to. Additionally, there is now a setting to force all SVG files to be rendered inline.
How do I get this to work with the Media Library Assistant plugin?

Usage
Firstly, install and activate SVG Support (this plugin).
Once activated, you can simply upload SVG images to your media library like any other file.
As an administrator, you can go to the admin settings page ‘Settings' > ‘SVG Support' and restrict SVG file uploads to administrators only and even define a custom CSS class to target if you wish.
If you only need to upload SVG files to use as images, you don't need to enable 'Advanced Mode'. Leaving it disabled ensures the frontend script is not enqueued and the unnecessary settings stay hidden.
For advanced use: Enable the 'Advanced Mode' under Settings > SVG Support.
With advanced mode enabled, you can embed your SVG images just like you would a standard image with the addition of adding (in text view) the class 'style-svg' (or the custom class you defined) to your IMG tags that you want this plugin to swap out with your actual SVG code.
For example:
or
The whole IMG tag element will now be dynamically replaced by the actual code of your SVG, making the inner content targetable.
This allows you to target elements within your SVG using CSS and JS.
You can remove all other attributes from the IMG tag as it will disappear anyway.
There's a setting to automatically add your class to the IMG tag for you when you're inserting SVG's in to a post or page, which also removes unnecessary tags.
Since 2.3.11, you can force all SVG files to be rendered inline with a single checkbox. Additionally, you can now choose whether to use the minified or expanded version of the JS file.
Featured Images: If a post/page is saved with your SVG as a featured image, a checkbox will display in the featured image meta box to allow you to render it inline (only if advanced mode is active).
Please Note: If your SVG isn't showing, it's likely that it is being displayed with 0 height and width. In this case, you will need to set your own height and width in your CSS for SVG files to display correctly.
If you're having any issues, please use the support tab and I will try my best to get back to you quickly
Security
As with allowing uploads of any files, there is potential risks involved. Only allow users to upload SVG files if you trust them. You have the option to restrict SVG usage to Administrators only from the settings page. By default, anyone with Media Library access or upload_files capability will be able to upload SVG files (that is Administrators, Authors and Editors). Please note that SVG files are actually XML which would allow someone to inject malicious code if you're not careful with who has upload privileges.
Feedback
- I'm open to your suggestions and feedback – Thanks for using SVG Support!
- Tag me @benbodhi on Twitter #svgsupport
Note: I hope you like this plugin! Please take a moment to rate it.
Translations
You can contribute your translation here.
New to Translating WordPress? Read through the Translator Handbook to get started.
FAQ
SVG not rendering inline since 2.3 update
SVG Support 2.3 includes a new settings section called 'Advanced Mode'. Users that were inlining SVG files need to make sure this setting is checked. Go to your dashboard > Settings > SVG Support and check 'Advanced Mode'. All of your original settings should still be there.
How do I disable the Javascript on the front end if I am not using inline SVG?
If you go to Settings > SVG Support in your admin dashboard, you can choose to enable 'Advanced Mode' or not. If you leave it disabled, the advanced functionality and extraneous script is removed.
I'm trying to use SVG in the customizer but it's not working.
To allow SVG to work in the customizer, you will need to modify/add some code in your child theme's function file. Here is a great tutorial on how to do that. The important part is:
How do I add animation to my SVG?
You will need to edit your SVG file in a code editor so you can add CSS classes to each element you need to target within the SVG. Make sure that your IMG tag is being swapped out for your inline SVG and then you can use CSS or JS to apply animations to elements within your SVG file.
Why is SVG Support not working in multisite?
If you installed multisite prior to WordPress 3.5, then you will need to remove your ms-files. Here is a couple of resources to help you: Dumping ms-filesRemoving ms-files after 3.5.
Why is my SVG not working in Visual Composer?
If you are using SVG Support with Visual Composer or any other page builders, you will need to make sure that you can add your own class to the image. The easiest way to do this is by using a simple text or code block in the builder to put your image code in to. Additionally, there is now a setting to force all SVG files to be rendered inline.
How do I get this to work with the Media Library Assistant plugin?
You need to add the mime type for svg and svgz to: 'MLA Settings > Media Library Assistant > Uploads (tab)' and then it works.
Reviews
| Designed by | Alexis Sellier |
|---|---|
| Developer | Alexis Sellier, Dmitry Fadeyev |
| First appeared | 2009; 12 years ago |
| Stable release | |
| Typing discipline | Dynamic |
| Implementation language | JavaScript |
| OS | Cross-platform |
| License | Apache License 2.0 |
| Filename extensions | .less |
| Website | lesscss.org |
| Influenced by | |
| CSS, Sass | |
| Influenced | |
| Sass, Less Framework, Bootstrap (v3) |
Less (Leaner Style Sheets; sometimes stylized as LESS) is a dynamic preprocessorstyle sheet language that can be compiled into Cascading Style Sheets (CSS) and run on the client side or server side.[2]Designed by Alexis Sellier, Less is influenced by Sass and has influenced the newer 'SCSS' syntax of Sass, which adapted its CSS-like block formatting syntax.[3] Less is an open source project. Its first version was written in Ruby; however, in the later versions, use of Ruby has been deprecated and replaced by JavaScript. The indented syntax of Less is a nested metalanguage, as valid CSS is valid Less code with the same semantics. Less provides the following mechanisms: variables, nesting, mixins, operators and functions; the main difference between Less and other CSS precompilers is that Less allows real-time compilation via less.js by the browser.[2][4]
Features[edit]
Variables[edit]
Less allows variables to be defined. Variables in Less are defined with an at sign (@). Variable assignment is done with a colon (:).
During translation, the values of the variables are inserted into the output CSS document.[2]
The code above in Less would compile to the following CSS code.
Mixins[edit]
Mixins allows embedding all the properties of a class into another class by including the class name as one of its property, thus behaving as a sort of constant or variable. They can also behave like functions, and take arguments. CSS does not support Mixins: Any repeated code must be repeated in each location. Mixins allows for more efficient and clean code repetitions, as well as easier alteration of code.[2]
The above code in Less would compile to the following CSS code:
Less has a special type of ruleset called parametric mixins which can be mixed in like classes, but accepts parameters.
The above code in Less would compile to the following CSS code:
Functions and operations[edit]
Less allows operations and functions. Operations allow addition, subtraction, division and multiplication of property values and colors, which can be used to create complex relationships between properties. Functions map one-to-one with JavaScript code, allowing manipulation of values.
The above code in Less would compile to the following CSS code:
Comparison[edit]
Sass[edit]
Both Sass and Less are CSS preprocessors, which allow writing clean CSS in a programming construct instead of static rules.[5]
Less is inspired by Sass.[6][3] Sass was designed to both simplify and extend CSS, so things like curly braces were removed from the syntax. Less was designed to be as close to CSS as possible, and as a result existing CSS can be used as valid Less code.[7]
The newer versions of Sass also introduced a CSS-like syntax called SCSS (Sassy CSS).
Use on sites[edit]
Less can be applied to sites in a number of ways. One option is to include the less.js JavaScript file to convert the code on-the-fly. The browser then renders the output CSS.Another option is to render the Less code into pure CSS and upload the CSS to a site. With this option no .less files are uploaded and the site does not need the less.js JavaScript converter.
Less software[edit]
| Name | Description | Software License | Platform | Functionality |
|---|---|---|---|---|
| WinLess - Windows GUI for less.js at the Wayback Machine (archived 2 June 2015) | GUI Less Compiler | Apache 2.0[8] | Windows | Compiler |
| Crunch | Less editor and compiler (requires Adobe AIR) | GPL[9] | Windows, Mac OS X | Compiler Editor |
| less.js-windows | Simple command-line utility for Windows that will compile *.less files to CSS using less.js. | MIT License[10] | Windows | Compiler |
| less.app | Less Compiler | Proprietary | Mac OS X | Compiler |
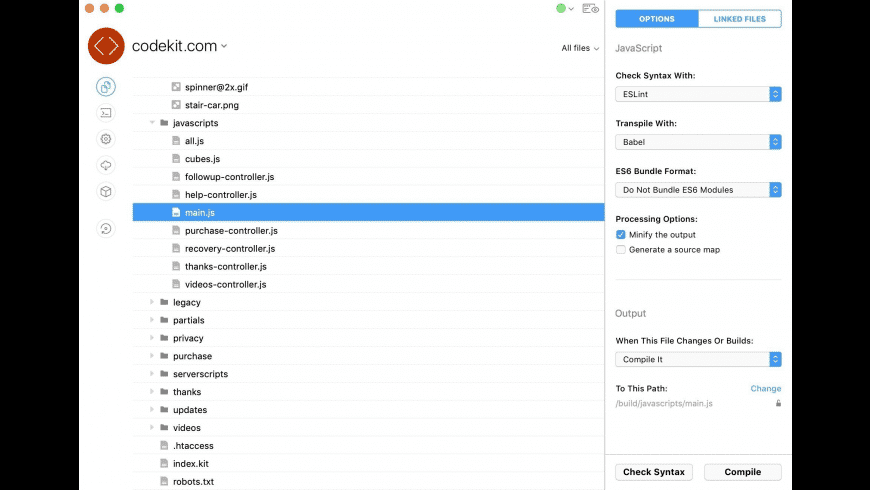
| CodeKit | Less Compiler | Proprietary | Mac OS X | Compiler |
| LessEngine | Less Compiler | Free | OpenCart Plugin | Compiler |
| SimpLESS | Less Compiler | free but no explicit license[11] | Windows Mac OS X Linux | Compiler |
| Chirpy | Less Compiler | Ms-PL[12] | Visual Studio Plugin | Compiler |
| Mindscape Web Workbench | Syntax highlighting and IntelliSense for Less and Sass | Proprietary | Visual Studio Plugin | Compiler Syntax Highlighting |
| Eclipse Plugin for Less | Eclipse Plugin | EPL 1.0[13] | Eclipse Plugin | Syntax highlighting Content assist Compiler |
| mod_less | Apache2 module to compile Less on the fly | Open Source | Linux | Compiler |
| grunt-contrib-less | Node.js Grunt task to convert Less to CSS | MIT[14] | Node.js | Compiler |
| Web Essentials | Visual Studio extension with support for Less and Sass | Apache 2.0 [15] | Windows | Syntax highlighting, Content assist, Compiler |
| clessc | Pure C++ compiler | MIT[16] | at least Windows, Linux, MacOS | Compiler |
| Less WebCompiler | Web-based compiler | MIT[17] | at least Windows, Linux, MacOS | Compiler, Syntax highlighting, Minifier |
See also[edit]
Codekit 2 1 9 download free, software
References[edit]
- ^The Core Less Team. 'less.js/CHANGELOG.md at master · less/less.js'. GitHub. Retrieved 2021-03-19.
- ^ abcdThe Core Less Team. 'Getting started | Less.js'. Less.js. Retrieved 2021-03-19.
- ^ abWeizenbaum, Nathan (2009-06-17). 'Sass and Less : Nex3'. Archived from the original on 2009-06-21. Retrieved 2021-03-19.
- ^Meng, Jiew (2010-12-14). Mortensen, Peter (ed.). 'css - Is there a SASS.js? Something like LESS.js?'. Stack Overflow. Retrieved 2021-03-19.
- ^Atwood, Jeff (2010-04-30). 'What's Wrong With CSS'. Coding Horror. Retrieved 2021-03-19.
- ^The Core Less Team. 'About | Less.js'. Less.js. Retrieved 2021-03-19.
- ^Eppstein, Chris (2010-11-10). 'sass_and_less_compared.markdown'. GitHub Gist. Retrieved 2021-03-19.
- ^Lagendijk, Mark (2013-01-29). 'License Information · Issue #55 · marklagendijk/WinLess'. GitHub. Retrieved 2021-03-19.
- ^Dean, Matthew (2011-12-02). 'Crunch/LICENSE.txt at master · matthew-dean/Crunch'. GitHub. Retrieved 2021-03-19.
- ^Smart, Duncan (2013-07-25). 'less.js-windows/LICENSE at master · duncansmart/less.js-windows'. GitHub. Retrieved 2021-03-19.
- ^Engel, Christian (2012-07-29). 'SimpLESS/LICENSE.txt at master · Paratron/SimpLESS'. GitHub. Retrieved 2021-03-19.
- ^Evan Nagle. 'Chirpy - VS Add In For Handling Js, Css, DotLess, and T4 Files - CodePlex Archive'. CodePlex. Archived from the original on 2021-02-20. Retrieved 2021-03-19.
- ^Vincent Simonet. 'Eclipse plugin for LESS'. normalesup.org. Retrieved 2021-03-19.
- ^Kellen, Tyler (2012-09-04). 'grunt-contrib-less/LICENSE-MIT at master · gruntjs/grunt-contrib-less'. GitHub. Retrieved 2021-03-19.
- ^Kristensen, Mads (2014-06-18). 'WebEssentials2013/LICENSE.txt at master · madskristensen/WebEssentials2013'. GitHub. Retrieved 2021-03-19.
- ^Bram van der Kroef (2017-07-11). 'clessc/LICENSE at master · BramvdKroef/clessc'. GitHub. Retrieved 2021-03-19.
- ^SamBrishes (2018-12-15). 'snout.less/LICENSE.md at master · pytesNET/snout.less'. GitHub. Retrieved 2021-03-19.
